| Version 3 (modified by zsjheng, 17 years ago) (diff) |
|---|
.......未完待續先存檔........
新增Google App Engine專案
在前一章我們已經試過在本機上測試並執行最簡單的Hello Wolrd Google App Engine程式,接下來就準備開始將我們所寫好且在本機測試無誤的Web應用程式上傳到Google的平台上提供服務。 Google App Engine開發人員當然必須要有Google帳號才能新增自己的Google App Engine專案,而申請Google帳號也是完全免費的! 接下來就先打開瀏覽器連到 http://appengine.google.com 來登入Google App Engine首頁來新增自己的Web應用程式專案。

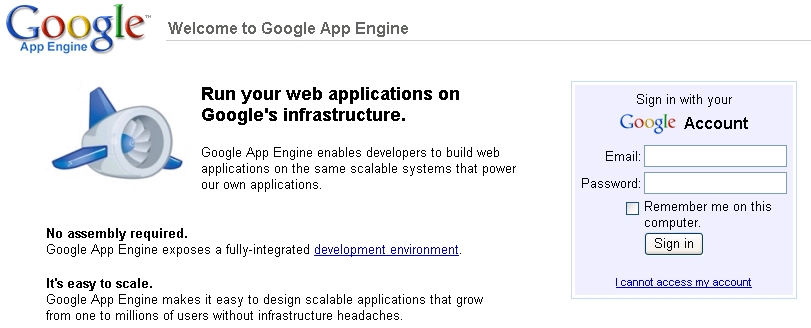
登入之後,若是第一次使用的開發人員會看到如下圖的歡迎頁面。 在此就先點選Create an application來新增自己的Web應用程式專案。

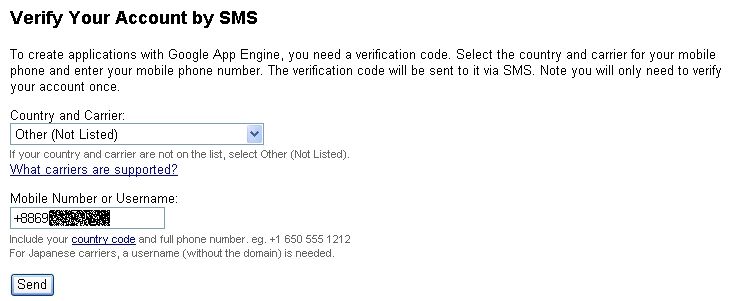
接下來則是透過手機來認證。 在Country and carrier的選項是要選取使用者的所在國家以及提供手機服務的公司,不過目前僅只有美國、加拿大及日本地區的手機服務提供廠商有列出,因此這個選項就使用預設的Other (Not Listed)的選項,接下來則是要填入自己的手機號碼。 在此欄位所填寫的是完整的國際電話碼,台灣的國碼為886,若使用者的手機號碼為 0912345678 ,則須填入 +886912345678 ,填寫完畢後只按下 Send 送出即可,接下來大約過數分鐘的時間即可在自己的手機上收到認證碼。
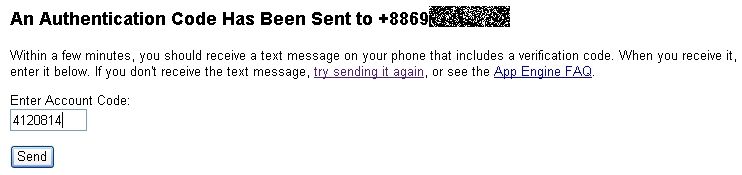
接下來的表單則是需要使用者填入手機所收到的認證碼來作手機認證,填寫完之後送出即可。
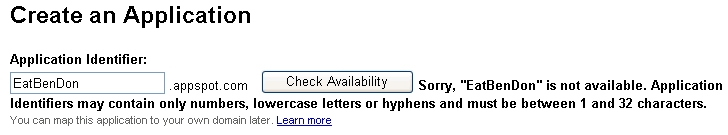
通過認證之後即出現 Create Application 的頁面可新增自己的Google App Engine Web應用程式。 首先是先填入 Application Identifier ,這個 Application Identifier 結合 .appspot.com 則成為一個完整的、可供存取的Web應用程式URL;appspot.com 這個網域名稱則是Google App Engine所註冊使用的 (使用者應該對於同由Google所支援的部落格空間 blogspot 空間有印象吧!)。 在此應該要注意的是,這個ID只接受1~32碼的小寫字母、數字以及連線符號( - )所組成,輸入之後可以利用 Check Availability 來檢查是否已有人使用。 下圖圖一筆者輸入包含大小的ID則出現了錯誤的情形,下圖圖二所輸入的ID則符合Google App Engine的要求。
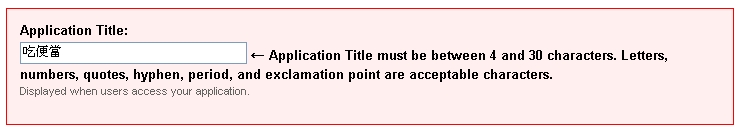
接著是給這個 Web應用程式一個名稱描述。 目前只支援由4~30碼大小字母、數字、引號( ' )、句號( . )、連線符號( - )以及驚嘆號( ! )所組成的名稱;當筆者輸入中文名稱實則會發生下圖一的錯誤! 為了能夠順利新增自己的Web應用程式專案,還是乖乖地填入按照Google所限定的名成規格 (如下圖二) 。


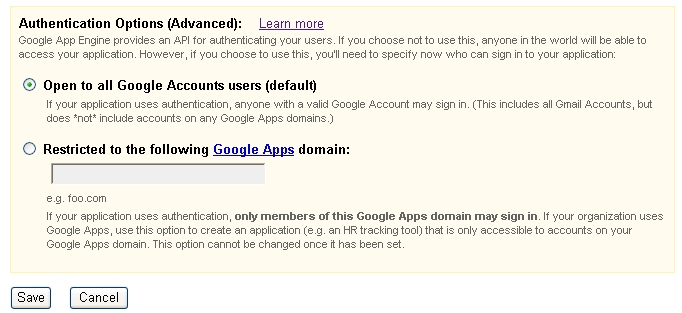
最後則是同意使用條款的選項,當使用者同意並勾選Google App Engine所條列之使用限制後,即可點選 Save 來新增第一個 Web應用程式。

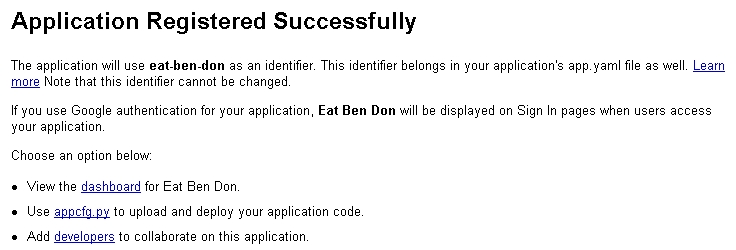
在正常無誤的情況下,按下確定後則會出現以下的新增應用程式成功畫面。 此時使用者可以點選 dashboard 連結來檢視我們剛剛建立的Web應用程式 eat-ben-don 的執行效能及資源使用情況 (dashboard相關介紹請參照下一節),或者點選 Add developers to collaborate on this application 的連結來新增此Web應用程式的共同管理開發員。 再繼續將介紹如何利用 appcfg.py 來上傳我們所撰寫好的 Google App Engine Web應用程式。

在新增Web應用程式之後,使用者仍可
Attachments (13)
- 001.jpg (124.6 KB) - added by zsjheng 17 years ago.
- 002.jpg (49.1 KB) - added by zsjheng 17 years ago.
- 003.jpg (40.1 KB) - added by zsjheng 17 years ago.
- 004.jpg (27.2 KB) - added by zsjheng 17 years ago.
- 005-1.jpg (55.4 KB) - added by zsjheng 17 years ago.
- 005-2.jpg (33.2 KB) - added by zsjheng 17 years ago.
- 006-2.jpg (44.3 KB) - added by zsjheng 17 years ago.
- 006-3.jpg (11.4 KB) - added by zsjheng 17 years ago.
- 006-4.jpg (68.0 KB) - added by zsjheng 17 years ago.
- 006-5.jpg (131.1 KB) - added by zsjheng 17 years ago.
- 006-6.jpg (74.1 KB) - added by zsjheng 17 years ago.
- 007.jpg (87.1 KB) - added by zsjheng 17 years ago.
- 008.jpg (39.9 KB) - added by zsjheng 17 years ago.
Download all attachments as: .zip