新增Google App Engine專案
在前一章我們已經試過在本機上測試並執行最簡單的Hello Wolrd Google App Engine程式,接下來就準備開始將我們所寫好且在本機測試無誤的Web應用程式上傳到Google的平台上提供服務。 Google App Engine開發人員當然必須要有Google帳號才能新增自己的Google App Engine專案,而申請Google帳號也是完全免費的! 接下來就先打開瀏覽器連到 http://appengine.google.com 來登入Google App Engine首頁來新增自己的Web應用程式專案。

登入之後,若是第一次使用的開發人員會看到如下圖的歡迎頁面。 在此就先點選Create an application來新增自己的Web應用程式專案。

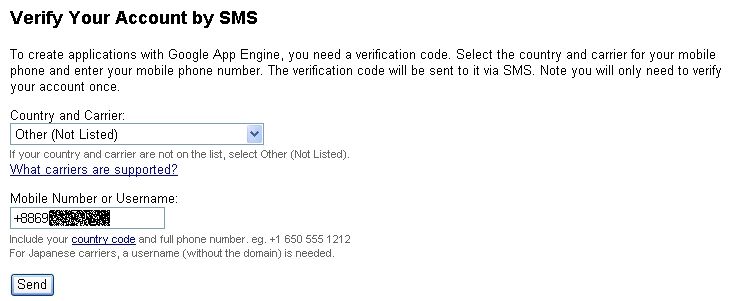
接下來則是透過手機來認證。 在Country and carrier的選項是要選取使用者的所在國家以及提供手機服務的公司,不過目前僅只有美國、加拿大及日本地區的手機服務提供廠商有列出,因此這個選項就使用預設的Other (Not Listed)的選項,接下來則是要填入自己的手機號碼。 在此欄位所填寫的是完整的國際電話碼,台灣的國碼為886,若使用者的手機號碼為 0912345678 ,則須填入 +886912345678 ,填寫完畢後只按下 Send 送出即可,接下來大約過數分鐘的時間即可在自己的手機上收到認證碼。
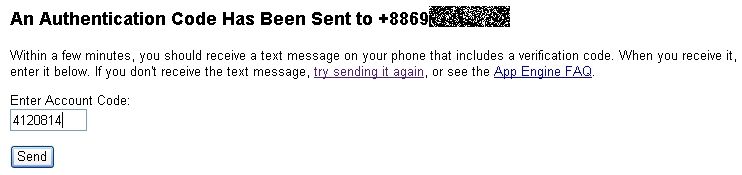
接下來的表單則是需要使用者填入手機所收到的認證碼來作手機認證,填寫完之後送出即可。
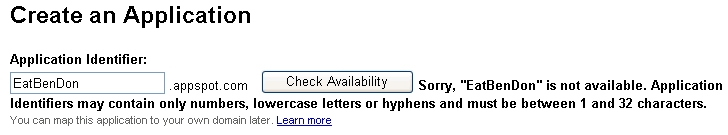
通過認證之後即出現 Create Application 的頁面可新增自己的Google App Engine Web應用程式。 首先是先填入 Application Identifier ,這個 Application Identifier 結合 .appspot.com 則成為一個完整的、可供存取的Web應用程式URL;appspot.com 這個網域名稱則是Google App Engine所註冊使用的 (使用者應該對於同由Google所支援的部落格空間 blogspot 空間有印象吧!)。 在此應該要注意的是,這個ID只接受1~32碼的小寫字母、數字以及連線符號( - )所組成,輸入之後可以利用 Check Availability 來檢查是否已有人使用。 下圖圖一筆者輸入包含大小的ID則出現了錯誤的情形,下圖圖二所輸入的ID則符合Google App Engine的要求。
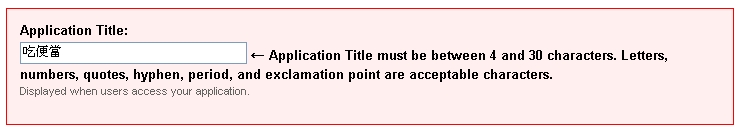
接著是給這個 Web應用程式一個名稱描述。 目前只支援由4~30碼大小字母、數字、引號( ' )、句號( . )、連線符號( - )以及驚嘆號( ! )所組成的名稱;當筆者輸入中文名稱實則會發生下圖一的錯誤! 為了能夠順利新增自己的Web應用程式專案,還是乖乖地填入按照Google所限定的名成規格 (如下圖二) 。


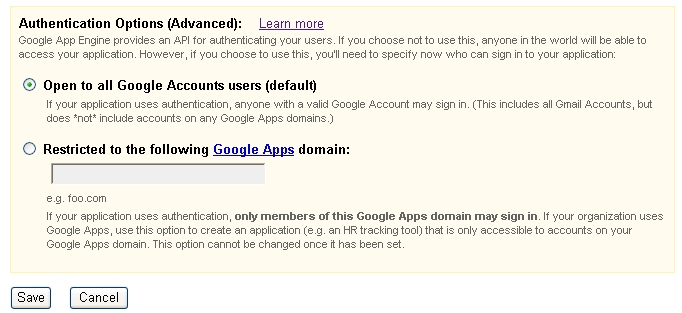
再來會有一個關於認證相關的選項設定。 Google App Engine提供了一套User API 供Web應用程式開發員來使用:當使用者要瀏覽或存取使用Google App Engine User API 認證之Web應用程式時則會被導入到Google帳號登入頁面,使用者必須輸入自己的Google帳號及密碼來認證,認證過後則會回到原頁面,或者Web應用程式本身希望使用者所見到的頁面 (如客製化的登入歡迎頁面)。 在預設的情況下,Google App Engine應用程式對所有具有Google帳號的使用者是不予設限的 (Open to all Google Account Users) 。
按下 edit 選項後會出現兩個選項:前述之Open to all Google Account Users (default) 以及 Restricted to the following Google Apps domain。 後者所提到的Google Apps (中文名稱為Google應用服務) 與 Google App Engine並不相同;Google 應用服務主要是針對特定的團體、公司、學校等單位內部成員提供整合性或者特定之服務 (詳細說明可到 http://www.google.com/a/help/intl/zh-TW/index.html 查詢)。 這樣認證方式的好處在於,當Web應用程式開發人員針對某個團體開發一套系統時 (如針對某個中小企業公司開發特定的工時系統) ,預設的情況下只有該團體的使用者才能夠登入使用,採用Google應用服務的domain名稱就能夠很輕易地將該團體的成員包含到這套系統的合法使用者名單下了。 這樣可以說是由Google來為該團體及Web應用程式作使用者群組管理,大大地減輕Web應用程式開發人員的負擔。

最後則是同意使用條款的選項,當使用者同意並勾選Google App Engine所條列之使用限制後,即可點選 Save 來新增第一個 Web應用程式。

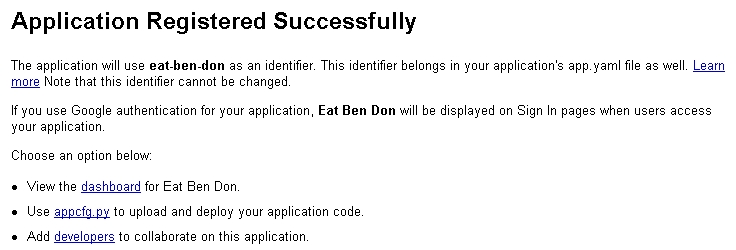
在正常無誤的情況下,按下確定後則會出現以下的新增應用程式成功畫面。 此時使用者可以點選 dashboard 連結來檢視我們剛剛建立的Web應用程式 eat-ben-don 的執行效能及資源使用情況 (dashboard相關介紹請參照下一節),或者點選 Add developers to collaborate on this application 的連結來新增此Web應用程式的共同管理開發員。 再繼續將介紹如何利用 appcfg.py 來上傳我們所撰寫好的 Google App Engine Web應用程式。

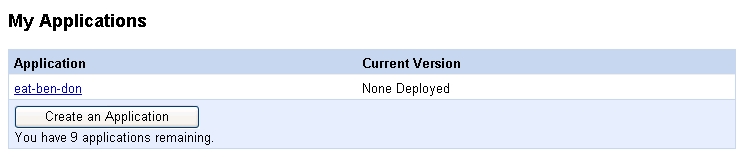
在新增完第一個Web應用程式之後,使用者仍可再登入到 http://appengine.google.com 中新增其他的Google App Engine Web應用程式,Google App Engine預設每個帳號可提供最多10個Web應用程式domain的申請 (Web應用程式domain即其對應的 application-id.appspot.com 這樣的URL)。 管理頁面中會顯示每一個Google App Engine目前最新的版本 (下圖中因為剛增加新的Web應用程式,所以就未顯示目前的版本編號) ,Web應用程式開發員則可點選Web應用程式的ID進入到該應用程式之 dashboard 介面作管理以及效能檢視 (dashboard在下一節會有更詳細的說明)。
Attachments (13)
- 001.jpg (124.6 KB) - added by zsjheng 17 years ago.
- 002.jpg (49.1 KB) - added by zsjheng 17 years ago.
- 003.jpg (40.1 KB) - added by zsjheng 17 years ago.
- 004.jpg (27.2 KB) - added by zsjheng 17 years ago.
- 005-1.jpg (55.4 KB) - added by zsjheng 17 years ago.
- 005-2.jpg (33.2 KB) - added by zsjheng 17 years ago.
- 006-2.jpg (44.3 KB) - added by zsjheng 17 years ago.
- 006-3.jpg (11.4 KB) - added by zsjheng 17 years ago.
- 006-4.jpg (68.0 KB) - added by zsjheng 17 years ago.
- 006-5.jpg (131.1 KB) - added by zsjheng 17 years ago.
- 006-6.jpg (74.1 KB) - added by zsjheng 17 years ago.
- 007.jpg (87.1 KB) - added by zsjheng 17 years ago.
- 008.jpg (39.9 KB) - added by zsjheng 17 years ago.
Download all attachments as: .zip