| Version 5 (modified by jazz, 17 years ago) (diff) |
|---|
Step by Step building Your Own Google Map Application
申請 Gooogle Map API Key
- http://code.google.com/apis/maps/signup.html
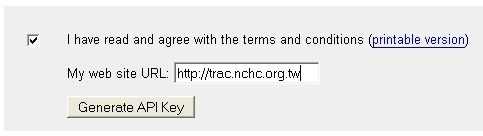
- 勾選同意使用規範,輸入網址,點選『Generate API Key』
- 產生 API Key 完畢就會得到第一個 HTML 範例
- 把 HTML 範例貼到 goglemap.html 檔案放置在 www 目錄(Ex. /var/www)中,就可以看到第一個成果囉 :)
解析網站原始碼
- 參考 http://deepsea.biodiv.tw/locamapd.asp
function load() { PassValue(); if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); // 取得 DOM 中,名稱為 map 的元件 map.addControl(new GLargeMapControl()); // 加入左上角比例尺規控制列 map.addControl(new GMapTypeControl()); // 加入右上角"地圖","衛星","混合地圖"按鈕 map.setCenter(new GLatLng(23.8,121), 7); // 設定預設經緯度北緯 23.8, 東經 121, 預設比例尺 100 公里(7) map.setMapType(G_SATELLITE_MAP); // 設定預設底圖為"衛星" }
- 我們把 function load() 裡面的程式加進 HTML 範例中, 就可以得到第二個成果囉 :)
這裡我額外加了 GScaleControl 元件, 來得知目前比例尺是多大. 這樣就可以知道數值 7 是對應比例尺 100 公里, 數值 8 是對應 50 公里.map.addControl(new GScaleControl()); // 加入左下角比例尺狀態列
- 繼續解析 http://deepsea.biodiv.tw/locamapd.asp
var request = GXmlHttp.create(); // 產生一個非同步的 AJAX XMLHttp 物件 if (queryPair[0]=='R1') { var GetDataXml="getdeepstaxml.asp?" + queryPair[0] + "=" + valuePair[0] + "&" + queryPair[1] + "=" + valuePair[1]; } else { var GetDataXml="getdeepstaxml.asp"; // 預設因為 queryPair[0] 是空的, 所以資料來源來自 getdeepstaxml.asp } request.open("GET",GetDataXml, true); // 用 XMLHttp 物件去開啟 http://deepsea.biodiv.tw/getdeepstaxml.asp
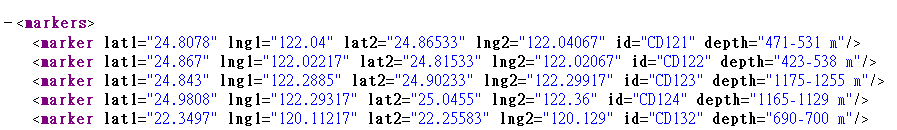
- 我們首先來看 http://deepsea.biodiv.tw/getdeepstaxml.asp 所回傳的 XML 資料
-
request.onreadystatechange = function() { if (request.readyState == 4) { var xmlDoc = request.responseXML; var markers = xmlDoc.documentElement.getElementsByTagName("marker"); for (var i = 0; i < markers.length; i++) { var points2 = []; points2.push(new GLatLng(parseFloat(markers[i].getAttribute("lat1")),parseFloat(markers[i].getAttribute("lng1")))) points2.push(new GLatLng(parseFloat(markers[i].getAttribute("lat2")),parseFloat(markers[i].getAttribute("lng2")))) map.addOverlay(new GPolyline(points2,'#FF0000',2,1)); var lat=(parseFloat(markers[i].getAttribute("lat1"))+parseFloat(markers[i].getAttribute("lat2")))/2 var lng=(parseFloat(markers[i].getAttribute("lng1"))+parseFloat(markers[i].getAttribute("lng2")))/2 var point = new GLatLng(lat,lng ); var id=markers[i].getAttribute("id") var depth=markers[i].getAttribute("depth") var marker = createMarkerWithLnk(point,id,icon,depth); map.addOverlay(marker); } } } request.send(null); }
Attachments (6)
- GoogleMapKey.jpg (23.6 KB) - added by jazz 17 years ago.
- GoogleMapSample.jpg (93.6 KB) - added by jazz 17 years ago.
- biodiv_xml.jpg (143.7 KB) - added by jazz 17 years ago.
- Drupal_iframe_1.jpg (40.0 KB) - added by jazz 17 years ago.
- Drupal_iframe_2.jpg (26.6 KB) - added by jazz 17 years ago.
- Drupal_iframe_3.jpg (312.0 KB) - added by jazz 17 years ago.
Download all attachments as: .zip