| Version 4 (modified by jazz, 17 years ago) (diff) |
|---|
Step by Step building Your Own Google Map Application
申請 Gooogle Map API Key
- http://code.google.com/apis/maps/signup.html
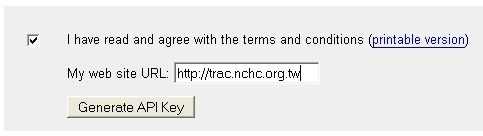
- 勾選同意使用規範,輸入網址,點選『Generate API Key』
- 產生 API Key 完畢就會得到第一個 HTML 範例
- 把 HTML 範例貼到 goglemap.html 檔案放置在 www 目錄(Ex. /var/www)中,就可以看到第一個成果囉 :)
解析網站原始碼
- http://deepsea.biodiv.tw/locamapd.asp
function load() { PassValue(); if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); // 取得 DOM 中,名稱為 map 的元件 map.addControl(new GLargeMapControl()); // 加入左上角比例尺規控制列 map.addControl(new GMapTypeControl()); // 加入右上角"地圖","衛星","混合地圖"按鈕 map.setCenter(new GLatLng(23.8,121), 7); // 設定預設經緯度北緯 23.8, 東經 121, 預設比例尺 100 公里(7) map.setMapType(G_SATELLITE_MAP); // 設定預設底圖為"衛星"
-
map.addControl(new GScaleControl()); // 加入左下角比例尺狀態列
-
- http://deepsea.biodiv.tw/getdeepstaxml.asp
Attachments (6)
- GoogleMapKey.jpg (23.6 KB) - added by jazz 17 years ago.
- GoogleMapSample.jpg (93.6 KB) - added by jazz 17 years ago.
- biodiv_xml.jpg (143.7 KB) - added by jazz 17 years ago.
- Drupal_iframe_1.jpg (40.0 KB) - added by jazz 17 years ago.
- Drupal_iframe_2.jpg (26.6 KB) - added by jazz 17 years ago.
- Drupal_iframe_3.jpg (312.0 KB) - added by jazz 17 years ago.
Download all attachments as: .zip