Development of Google Chrome Apps
2012-03-01
- 首先需要了解 Google Chrome 的不同型態:擴充套件(Google Chrome Extensions)、線上網頁應用程式(Hosted App)與套件網頁應用程式(Packaged App),因此撰寫 Google Chrome 瀏覽器的應用程式最好先問自己底下的幾個問題:
- 目前看起來不管是上述哪一種,都必須具備兩個檔案:manifest.json 應用程式描述檔跟一個 128.png 的 Logo 圖示。
- 底下有一個系列的 Chrome App 範例解釋,蠻詳盡的~值得參考!
- 關於 Logo 圖示製作:在 How To Create Your Own Chrome Web Apps 這篇介紹中,提到了一個 Aviary Chrome Web App 可以用來線上編輯圖示。
- DEBUG: 在 Firefox 常用 Firebug 進行除錯,在 Google Chrome 上的話,就可以用Google Chrome Developer Tools,最好學一下它的使用方法。
2012-03-11
- [參考] How To Create Your Own Chrome Web Apps
- [小目標] 嘗試做一個 hadoop.nchc.org.tw 的 Chrome App,根據定位應該比較偏向「線上網頁應用程式(Hosted App)」。
- 首先,準備一個 128x128 的圖檔 128.png 當 logo

- 接著,產生一個 manifest.json
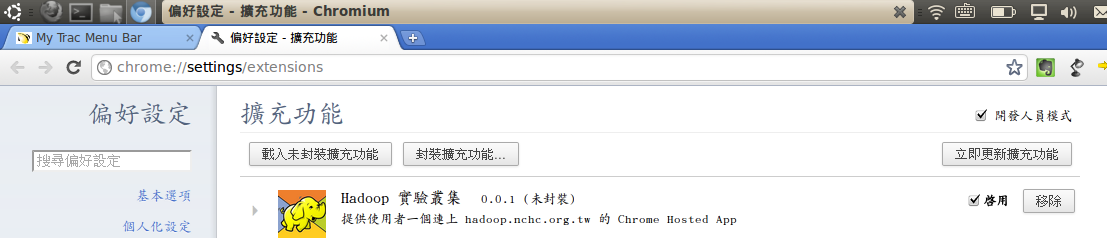
~$ mkdir hadoop.tw ~$ cd hadoop.tw ~/hadoop.tw$ cat >> manifest.json << EOF { "name": "Hadoop 實驗叢集", "description": "提供使用者一個連上 hadoop.nchc.org.tw 的 Chrome Hosted App", "version": "0.0.1", "icons": { "128": "128.png" }, "app": { "urls": [ "https://hadoop.nchc.org.tw/" ], "launch": { "web_url": "https://hadoop.nchc.org.tw/", "container": "tab" } } } EOF - 開啟 Chrome 瀏覽器的「工具」->「擴充功能」,勾選「開發人員模式」,選擇剛剛建立的 hadoop.tw 目錄,就會看到類似底下的結果:

- 開啟一個新的分頁,就能看到剛新增的「擴充功能」:

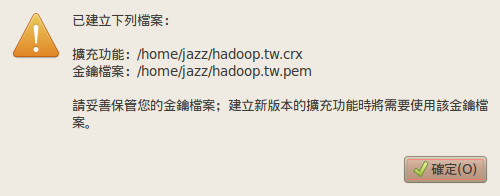
- 在 chrome://settings/extensions 分頁,點選「封裝擴充功能」,就可以得到 hadoop.tw.crx (供別人下載或上傳 Chrome Web Store)以及 hadoop.tw.pem 金鑰。

- 下載:hadoop.tw.crx
2012-03-20
Last modified 14 years ago
Last modified on Mar 20, 2012, 4:12:56 PM

