| Version 2 (modified by jazz, 17 years ago) (diff) |
|---|
2009-02-04
- 原本 waue 發表的Google Map的網址模組轉換,在官方的名稱為 Google Mapplets API
- "赤壁"原始碼 - http://code.google.com/p/redcliff/source/checkout
svn checkout http://redcliff.googlecode.com/svn/trunk/ redcliff-read-only
- 赤壁的 Mapplet
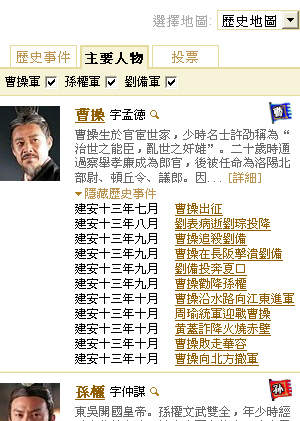
- 在原始碼中,people.json 是用來顯示"主要人物"這個 Tag 的資料來源
- 在原始碼中,big_event.json 是用來顯示"歷史事件"這個 Tag 的資料來源
- 在原始碼中,event.json 是用來顯示點選"歷史事件"其中一個事件後,顯示各事件的關連資料來源
- 在原始碼中,location.json 是用來把歷史古城的位置用貼圖方式顯示的經緯度資料來源
- 在原始碼中,element.json 是用在點選特定古城位置時,顯示關聯事件的資料來源
- 國外的地震中心google maps 原始碼解析
<?xml version="1.0" encoding="UTF-8"?> <Module> <ModulePrefs title="Real-time Earthquakes" description="USGS Earthquakes for the past 7 days" author="Scott Haefner" author_email="shaefner@usgs.gov" author_affiliation="U.S. Geological Survey" screenshot="http://earthquake.usgs.gov/eqcenter/mapplets/ss-earthquakes.png" thumbnail="http://earthquake.usgs.gov/eqcenter/mapplets/tn-earthquakes.png" height="300"> <Require feature="sharedmap"/> <Require feature="analytics"/> </ModulePrefs> <Content type="html"> <![CDATA[ <style type="text/css"> h1 { font-size: 18px; color: #333; padding: 0; margin: 0 5px; } h2 { font-size: 14px; color: #633; padding: 0; margin: 1em 5px; } p { font-family: Georgia, serif; font-size: 12px; line-height: 18px; color: #666; padding: 0; margin: 2px 0 6px 8px; } ol { font-size: 12px; margin: 1em 1em 1em 2.5em; padding: 0; } li { margin: .4em 0; padding: 0; } img { padding-left: 10px; } </style> <h1>M 4+ Earthquakes, past 7 days</h1> <div id="content"> </div> <script type="text/javascript"> // Global variables var map = null; var eqs = []; var icons = []; var markers = []; var points = { color: { // Marker: icon color 'pasthour': 'red', 'pastday': 'orange', 'pastweek': 'yellow' }, size: { // Marker: icon size in pixels 'M1': 11, 'M2': 15, 'M3': 17, 'M4': 21, 'M5': 25, 'M6': 31, 'M7': 37, 'M8': 45, 'M9': 55 } }; function initMap() { createMap(); readMarkers(); } function createMap() { var map_center = new GLatLng(20, 170); var map_zoom = 2; var map_type = G_SATELLITE_MAP; //G_NORMAL_MAP map = new GMap2({ logoPassive:true }); map.setCenter(map_center, map_zoom, map_type); } function readMarkers() { // Fetch RSS feed var feed = "http://earthquake.usgs.gov/eqcenter/catalogs/eqs7day-M4.xml"; _IG_FetchXmlContent(feed, function(response) { if (response == null || typeof(response) != "object" || response.firstChild == null) { _gel("content").innerHTML = "<i>Invalid data.</i>"; return; } var pubDate = response.getElementsByTagName("pubDate"); var feed_pubDate = pubDate.item(0).firstChild.nodeValue; eqs = response.getElementsByTagName("item"); var html = "<p>" + eqs.length + " earthquakes on this map<br />Updated " + feed_pubDate + "</p>"; html += '<img src="http://earthquake.usgs.gov/eqcenter/mapplets/legend.png" alt="legend" />'; html += "<h2>10 Most Recent Earthquakes</h2>"; html += "<ol>"; // Loop through eq list (<item> nodes) for (var i = 0; i < eqs.length; i++) { // For each eq, get child nodes var item_nodes = eqs.item(i).childNodes; dcsubject_count = 1; // Loop through child nodes for (var j = 0; j < item_nodes.length; j++) { node = item_nodes.item(j); switch (node.nodeName) { case 'title': title = node.firstChild.nodeValue; break; case 'description': description = node.firstChild.nodeValue; break; case 'link': link = node.firstChild.nodeValue; break; case 'geo:lat': lat = parseFloat(node.firstChild.nodeValue); break; case 'geo:long': long = parseFloat(node.firstChild.nodeValue); break; case 'dc:subject': switch (dcsubject_count) { case 3: //third dc:subject tag var depth = node.firstChild.nodeValue; break; case 2: //second dc:subject tag var age = node.firstChild.nodeValue; dcsubject_count ++; break; case 1: //first dc:subject tag var mag = node.firstChild.nodeValue; dcsubject_count ++; break; } break; } } if (i < 10) { // Show first 10 earthquakes in sidebar html += '<li><a href="javascript:showBubble(' + i + ')" title="View earthquake on map">' + title + "</a></li>"; } var bubble = '<div style=\"width:250px;\"><p><strong>' + title + '</strong><br />' + description + '</p><p><a href="' + link + '" target="_new">Earthquake Details</a> »</p></div>'; var titletip = title; var icon = getIcon(age, parseInt(mag)); createMarker(lat, long, icon, titletip, bubble, i); } html += "</ol>"; // Display HTML string in <div> _gel('content').innerHTML = html; }, { refreshInterval: (60 * 5) }); // Allow Google to cache feed for only 5-minutes } // Create marker object for earthquake overlay function createMarker(lat, long, icon, titletip, bubble, count) { var marker = new GMarker(new GLatLng(lat, long), {icon:icon, title:titletip}); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(bubble, {disableGoogleLinks:true}); }); map.addOverlay(marker); markers[count] = marker; // Save for use in sidebar link } // Set icon properties based on age, magnitude function getIcon(age, mag) { var ref = 'M' + mag + '-' + points.color[age]; if (!icons[ref]) { var center_pt = parseInt(points.size['M'+mag]/2); var icon = new GIcon(); icon.image = 'http://earthquake.usgs.gov/eqcenter/maps/images/' + ref + '.png'; icon.iconSize = new GSize(points.size['M'+mag], points.size['M'+mag]); icon.iconAnchor = new GPoint(center_pt, center_pt); icon.infoWindowAnchor = new GPoint(center_pt, center_pt); icons[ref] = icon; } return icons[ref]; } // Show bubble window when eq clicked from sidebar function showBubble(i) { GEvent.trigger(markers[i], "click"); } _IG_RegisterOnloadHandler(initMap); _IG_Analytics("UA-2265247-1", "/eqcenter/mapplets/earthquakes.xml"); </script> ]]></Content> </Module>
Attachments (14)
- big_event.json.jpg (74.5 KB) - added by jazz 17 years ago.
- element.json.jpg (81.8 KB) - added by jazz 17 years ago.
- event.json.jpg (79.3 KB) - added by jazz 17 years ago.
- location.json.jpg (32.7 KB) - added by jazz 17 years ago.
- people.json.jpg (119.6 KB) - added by jazz 17 years ago.
- redcliff.jpg (553.8 KB) - added by jazz 17 years ago.
- tabContent-1.jpg (8.7 KB) - added by jazz 17 years ago.
- bottom-button-div1.jpg (13.5 KB) - added by jazz 17 years ago.
- bottom-button-div2.jpg (67.3 KB) - added by jazz 17 years ago.
- select_tiles.jpg (15.6 KB) - added by jazz 17 years ago.
- tabContent-2.jpg (38.3 KB) - added by jazz 17 years ago.
- tabContent-3.jpg (46.6 KB) - added by jazz 17 years ago.
- tabContent-4.jpg (39.1 KB) - added by jazz 17 years ago.
- RedcliffMap.png (15.9 KB) - added by jazz 17 years ago.
Download all attachments as: .zip