| Version 15 (modified by jazz, 17 years ago) (diff) |
|---|
2009-01-21
成果
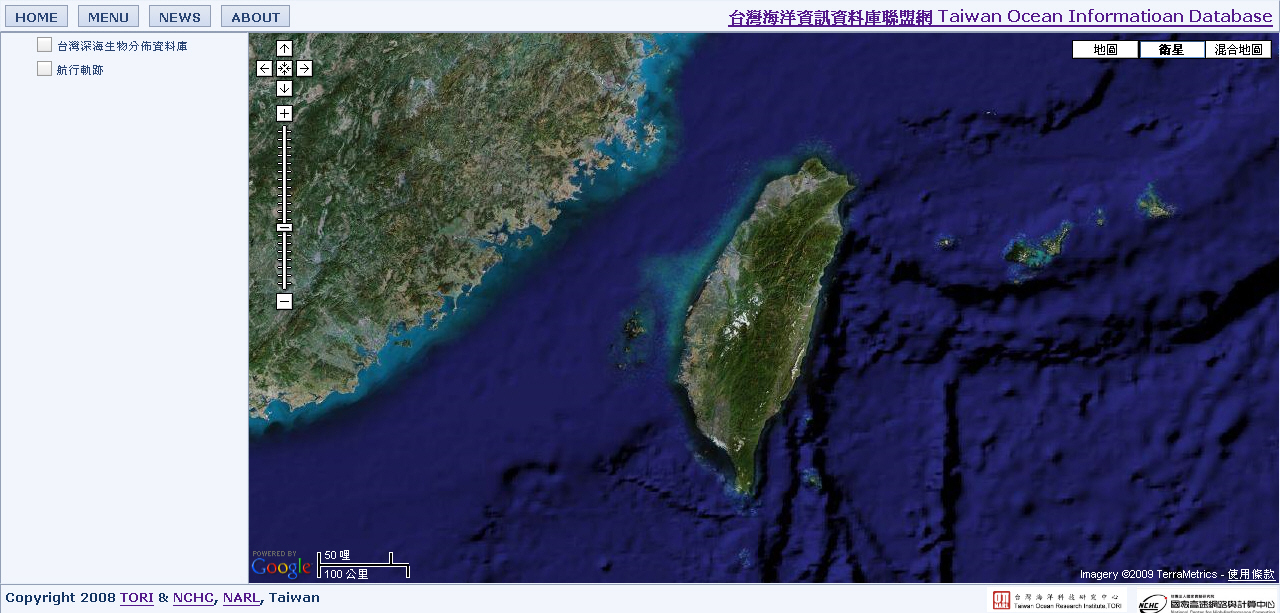
- 目前的 Layout 結果: http://oceandb.info

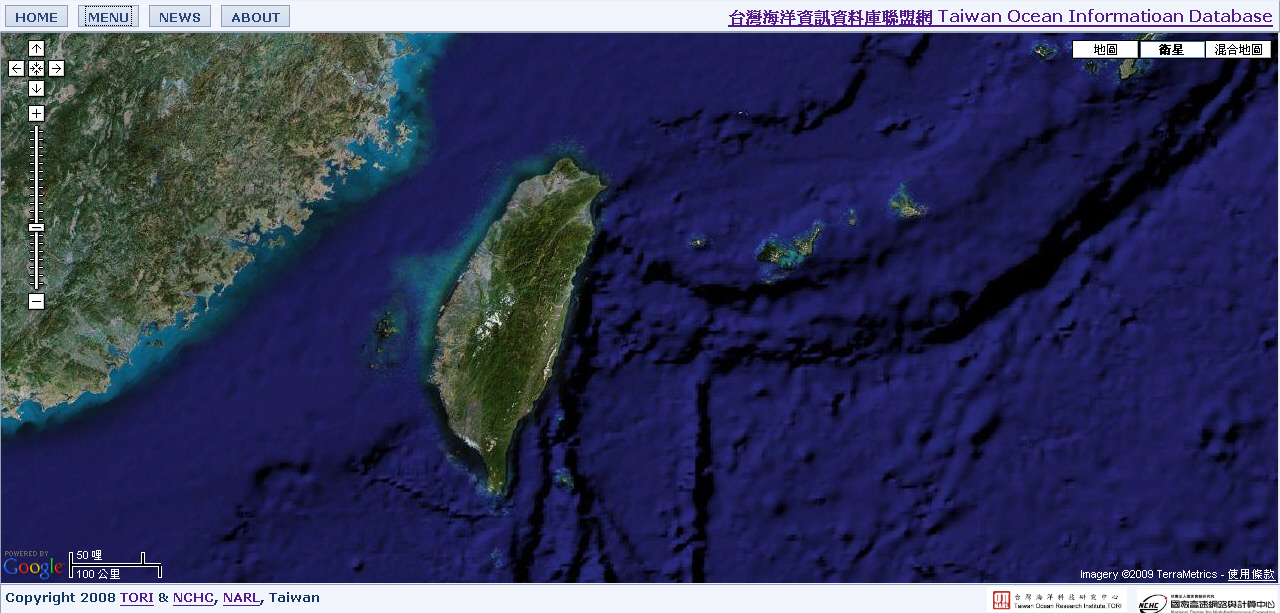
- 按下 MENU 會隱藏/顯示左側選單

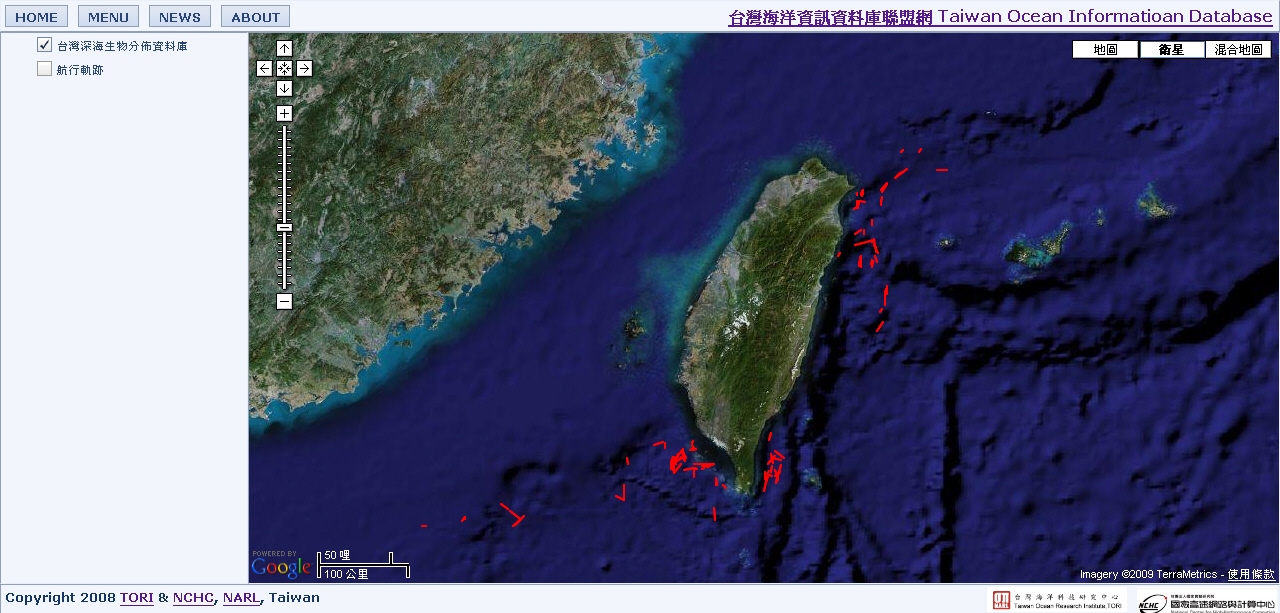
- 勾選深海生物分佈資料庫會顯示分布點

- 原始碼詳見 oceandb
Setup Tomcat 5.5
- 在 WaveMaker 上重新實作 Google Map 範例。
- 本來想直接使用 WaveMaker 本身自帶的 Tomcat 環境,但後來發現縱使把 WAR 檔案放到 ${WaveMaker 安裝路徑}/tomcat/webapps 底下,並不會自行解開。
- WaveMaker 的 Tomcat 原來跟執行 wavemaker.sh 的使用者身分有關。經使用 tomcat manager 管理介面上傳 WAR 檔以後,發現可以正常運作,但一但執行 wavemaker.sh stop 則又會消失不見。如果用 sudo 執行 wavemaker.sh,WAR 會暫存在 /tmp/WM*/webapps
- [參考文件] Apache 及 Tomcat 的結合
- [參考文件] Apache 2 and Tomcat 5.5
oceandb:~# echo "deb http://free.nchc.org.tw/debian lenny main non-free contrib" > /etc/apt/sources.list.d/lenny.list oceandb:~# apt-get install sun-java6-jdk tomcat5.5 tomcat5.5-admin tomcat5.5-webapps libapache2-mod-jk oceandb:~# cat << EOF > /etc/tomcat5.5/tomcat-users.xml
<?xml version='1.0' encoding='utf-8'?> <tomcat-users> <role rolename="admin"/> <role rolename="manager"/> <user username="${YOUR_NAME}" password="${YOUR_PASSWORD}" roles="admin,manager"/> </tomcat-users> EOFoceandb:~# /etc/init.d/tomcat5.5 restart
- 此外,發現用大寫字母 OID.war 好像會造成問題,反而是 oid.war 就可以。
- 把 WAR 檔放到 /var/lib/tomcat5.5/webapps 底下,如果遇到 "Reload this Page FAIL - Application at context path /${NAME} could not be started"的錯誤訊息,代表要設定 JAVA_HOME 或 JRE_HOME 環境變數。
- 參考解答
- 修改 /etc/default/tomcat5.5 -> 還是沒用 :(
-
/etc/default/tomcat5.5
old new 6 6 # JDK version 1.4. If JAVA_HOME is not set, some common directories for 7 7 # the Sun JDK, various J2SE 1.4 versions, and the free runtimes 8 8 # java-gcj-compat-dev and kaffe are tried. 9 #JAVA_HOME=/usr/lib/jvm/java-6-sun9 JAVA_HOME=/usr/lib/jvm/java-6-sun 10 10 11 11 # Directory for per-instance configuration files and webapps. It contain the 12 12 # directories conf, logs, webapps, work and temp. See RUNNING.txt for details.
-
- 大絕招!!!! 改 /etc/init.d/tomcat5.5
#!/bin/sh # # /etc/init.d/tomcat5.5 -- startup script for the Tomcat 5 servlet engine # set -e PATH=/bin:/usr/bin:/sbin:/usr/sbin NAME=tomcat5.5 DESC="Tomcat servlet engine" DAEMON=/usr/bin/jsvc CATALINA_HOME=/usr/share/$NAME DEFAULT=/etc/default/$NAME case "$1" in start) export JAVA_HOME=/usr/lib/jvm/java-6-sun $CATALINA_HOME/bin/startup.sh ;; stop) export JAVA_HOME=/usr/lib/jvm/java-6-sun $CATALINA_HOME/bin/shutdown.sh ;; *) echo "Usage: $0 {start|stop}" exit 1 ;; esac exit 0
Google Map + Google Earth
- 最近有瀏覽到網頁要求我裝 Google Earth Plugin,這裡有個範例
Dojo Script
- 使用 WaveMaker 的一個附加先決條件是要學習 Dojo 的觀念。由於先前有稍微用了一下 jQuery,所以對於 Java Script Framework 稍稍有一點點感覺。Dojo 看起來跟 jQuery 有點相似,只是必須要把所有函式都定義在 Dojo 裡面。
- 在 WaveMaker 裡面,要存取 DOM 必須透過
dojo.byId(this.元件名稱).domNode
來存取。如果用 FireBug 看運作中的 DOM,不難發現所產生出來的 DIV 名稱跟原本設定在 WaveMaker 中的元件名稱並不相同。因此不能直接用以往document.getElementById("DOM 元件名稱")來寫 Script 了。 - 此外,Dojo 的物件可以用
this.元件名稱.getValue("屬性")或者直接用this.元件名稱.屬性
來取得,如果要設定屬性的話,則必須用this.元件名稱.setValue("屬性") = 新值 - 在寫 Google Map 的 Layout 時發現如果使用 Panel,當 window resize 時,Google Map 的 Control 元件會跑掉。
- [解法] 在 Panel 裡面塞一個 HTML 元件給 Google Map API 使用。
Attachments (3)
- 09-01-21_sceenshot-1.jpg (393.7 KB) - added by jazz 17 years ago.
- 09-01-21_sceenshot-2.jpg (433.4 KB) - added by jazz 17 years ago.
- 09-01-21_sceenshot-3.jpg (407.1 KB) - added by jazz 17 years ago.
Download all attachments as: .zip
