| Version 6 (modified by jazz, 17 years ago) (diff) |
|---|
2008-09-22
- 根據Google Map API 官方部落格的範例,要將 KML 加入 Google Map 圖層只要簡單的兩行,因此我們把國榮提供的 KML 檔案全部 Load 到圖層上,請看第四個成果。
var gx = new GGeoXml("http://trac.nchc.org.tw/OR1-0866.kml"); map.addOverlay(gx);
-
.html
old new 16 16 map.addControl(new GLargeMapControl()); // 加入左上角比例尺規控制列 17 17 map.addControl(new GScaleControl()); // 加入左下角比例尺狀態列 18 18 map.addControl(new GMapTypeControl()); // 加入右上角"地圖","衛星","混合地圖"按鈕 19 map.setCenter(new GLatLng(23.8,121), 7); // 設定預設經緯度北緯 23.8, 東經 121, 預設比例尺 100 公里(7)19 map.setCenter(new GLatLng(23.8,121), 6); // 設定預設經緯度北緯 23.8, 東經 121, 預設比例尺 200 公里(6) 20 20 map.setMapType(G_SATELLITE_MAP); // 設定預設底圖為"衛星" 21 21 } 22 22 var request = GXmlHttp.create(); // 產生一個非同步的 AJAX XMLHttp 物件 … … 41 41 } 42 42 } 43 43 request.send(null); // 送出 XMLHttp 物件的要求 44 45 // 產生 GGeoXml 物件來讀取 KML 檔案並貼上 Google Map 圖層 46 // - 參考 http://googlemapsapi.blogspot.com/2007/03/kml-and-georss-support-added-to-google.html 47 // - 參考 http://code.google.com/apis/maps/documentation/reference.html#GGeoXml 48 // - GGeoXml(urlOfXml) 必須輸入標準網址,不能輸入相對位址 49 var gx = new GGeoXml("http://trac.nchc.org.tw/OR1-0866.kml"); 50 map.addOverlay(gx); 51 gx = new GGeoXml("http://trac.nchc.org.tw/OR1-0868.kml"); 52 map.addOverlay(gx); 53 gx = new GGeoXml("http://trac.nchc.org.tw/OR2-1547.kml"); 54 map.addOverlay(gx); 55 gx = new GGeoXml("http://trac.nchc.org.tw/OR3-1297.kml"); 56 map.addOverlay(gx); 44 57 } 45 58 //]]> 46 59 </script>
-
- Q: Google Map 如何使用自己定義的按鈕??
- A: 參考範例 Polar Mars Example
- 解析 Polar Mars Example 原始碼
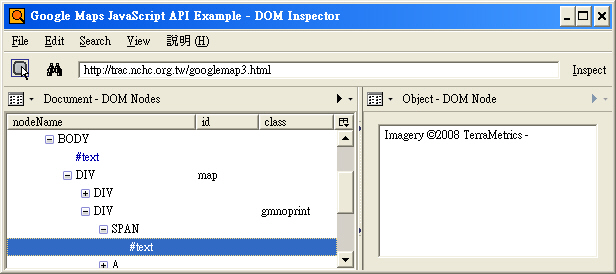
<script src="http://alderaan.arc.nasa.gov/maps/nasamaps.js" type="text/javascript"></script> // 底下有一些名稱為 NASA_MARS 開頭的常數是定義在 nasamaps.js 中 .. 略 .. if (GBrowserIsCompatible()) { // 產生 GMap2 的 Google Map 底圖物件,並宣告 mapTypes 屬性包括六種 GMapType map = new GMap2( document.getElementById("map"), {mapTypes:[NASA_MARS_VISIBLE_MAP, NASA_MARS_VISIBLE_MAP_NPOLAR, NASA_MARS_VISIBLE_MAP_SPOLAR, NASA_MARS_ELEVATION_MAP, NASA_MARS_ELEVATION_MAP_NPOLAR, NASA_MARS_ELEVATION_MAP_SPOLAR]}); map.addControl(new GLargeMapControl()); // 加入左上角比例尺規控制列 mtc = new GHierarchicalMapTypeControl(); // 產生自訂階層式控制列 mtc.addRelationship(NASA_MARS_VISIBLE_MAP,NASA_MARS_VISIBLE_MAP_NPOLAR); // 把 North Polar 加到 Visible 下 mtc.addRelationship(NASA_MARS_VISIBLE_MAP,NASA_MARS_VISIBLE_MAP_SPOLAR); // 把 South Polar 加到 Visible 下 mtc.addRelationship(NASA_MARS_ELEVATION_MAP,NASA_MARS_ELEVATION_MAP_NPOLAR); // 把 North Polar 加到 Elevation 下 mtc.addRelationship(NASA_MARS_ELEVATION_MAP,NASA_MARS_ELEVATION_MAP_SPOLAR); // 把 North Polar 加到 Elevation 下 map.addControl(mtc); // 把自訂階層式控制列加入右上角 map.setCenter( new GLatLng(0,0), 2 ); // 定義地圖中心 // 底下這一段很有趣,NASA 刻意要把右下角"使用條款"前的授權加入 NASA/USGS 的字眼 // 取得第二個 Div (陣列[0]才是第一個, 陣列[1]是第二個) (詳見圖片) map.termsDiv_ = map.getContainer().childNodes[1]; // 產生一個新的 <SPAN> 的 DOM 元件 map.copyrightSpan_ = document.createElement("span"); // 把先的 <SPAN> 元件插入到第二個 DIV 的第一個元件前面 map.termsDiv_.insertBefore(map.copyrightSpan_,map.termsDiv_.firstChild); // 自訂的 <SPAN> 內容設定為 NASA/UGGS 跟相關聯結 map.copyrightSpan_.innerHTML = "<a href=\"http://ti.arc.nasa.gov/projects/planetary/\">NASA/USGS</a> - "; } - 上面有一段的 DOM 可以用 Firefox 的 DOM Inspector 去看
- 繼續解析 nasamaps.js
.. 略 .. function TMSBaseLayer( baseurl, levels ) { var layer = new GTileLayer(null, 0, levels); layer.isPng = function() { return false }; layer.getTileUrl = function(tile, zoom) { var y = Math.pow(2, zoom)-tile.y-1; var url = baseurl + zoom + "/" + tile.x + "/" + y + ".jpg"; return url; }; return layer; } var NASA_MOON_VISIBLE_MAP = new GMapType( [TMSBaseLayer("http://mw1.google.com/mw-planetary/lunar/lunarmaps_v1/clem_bw/",9)], new GMercatorProjection(10), "Visible" ); var NASA_MOON_VISIBLE_MAP_NPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/moon/visible_north/",8)], new PolarStereographicProjection(8,NORTH), "North Polar" ); var NASA_MOON_VISIBLE_MAP_SPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/moon/visible_south/",8)], new PolarStereographicProjection(8,SOUTH), "South Polar" ); var NASA_MOON_ELEVATION_MAP = new GMapType( [TMSBaseLayer("http://mw1.google.com/mw-planetary/lunar/lunarmaps_v1/terrain/",7)], new GMercatorProjection(10), "Elevation" ); var NASA_MOON_ELEVATION_MAP_NPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/moon/terrain_north/",6)], new PolarStereographicProjection(8,NORTH), "North Polar" ); var NASA_MOON_ELEVATION_MAP_SPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/moon/terrain_south/",6)], new PolarStereographicProjection(8,SOUTH), "South Polar" ); var NASA_MARS_VISIBLE_MAP = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/visible/",9)], new GMercatorProjection(10), "Visible" ); var NASA_MARS_VISIBLE_MAP_NPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/visible_north/",8)], new PolarStereographicProjection(8,NORTH), "North Polar" ); var NASA_MARS_VISIBLE_MAP_SPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/visible_south/",8)], new PolarStereographicProjection(8,SOUTH), "South Polar" ); var NASA_MARS_ELEVATION_MAP = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/terrain/",8)], new GMercatorProjection(10), "Elevation" ); var NASA_MARS_ELEVATION_MAP_NPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/terrain_north/",7)], new PolarStereographicProjection(8,NORTH), "North Polar" ); var NASA_MARS_ELEVATION_MAP_SPOLAR = new GMapType( [TMSBaseLayer("http://byss.arc.nasa.gov/maps/mars/terrain_south/",7)], new PolarStereographicProjection(8,SOUTH), "South Polar" );
Attachments (3)
- GoogleMapDOM.jpg (94.3 KB) - added by jazz 17 years ago.
-
google_maps_api_2.js
(10.1 KB) -
added by jazz 17 years ago.
把 Google API 產生出來的 KEY 存成 JavaScript 並整理語法斷行
-
main.js
(189.3 KB) -
added by jazz 17 years ago.
從 http://maps.google.com/intl/zh-TW_ALL/mapfiles/128e/maps2.api/main.js 下載的原始碼
Download all attachments as: .zip