| Version 1 (modified by jazz, 17 years ago) (diff) |
|---|
jQuery
- 因為工作上的需求,會需要用到 AJAX 跟一些基本的網頁元件。雖然先前曾經考慮改學 Flex 來解決常用元件不易取得的缺點,不過網頁的除錯與即時更新性還是比較好(至少不用反覆 compile,發現有問題又可以先看原始碼),因此花了一點小小的時間搜尋目前哪個 Javascript Library/Framework? 比較好用。根據一些網路文件1234的評比(多數前幾名都是 Prototype, jQuery, Scriptaculous, YUI, Dojo),看樣子 jQuery 是個值得學習的 Framework。當然最主要是因為我先前就看到微軟把 jQuery 納入 Visual Studio,這種置入性的影響性不容忽略(根據以往瀏覽器大戰的歷史教訓)。
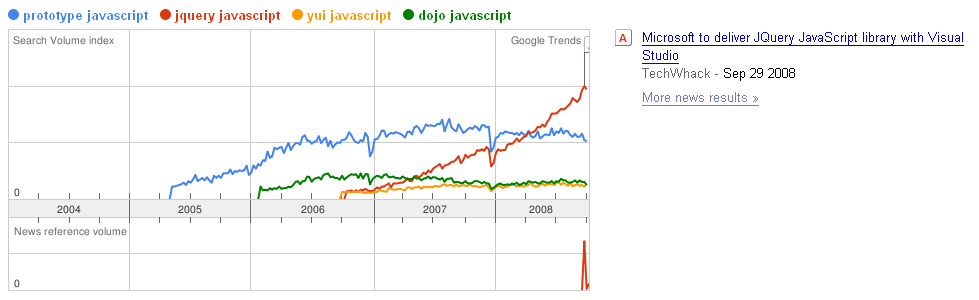
- Javasript Framework 的趨勢觀察
- Javasript Framework 與 Flex 的趨勢觀察
- Google 幫忙 host 幾個知名 JavaScript 函式庫
- 240多個 jQuery 擴充套件英文連結
jQuery UI
jQuery 學習心得筆記 & 中文學習資源
- jQuery 學習心得筆記 (1)
- jQuery 學習心得筆記 (2)
- jQuery 學習心得筆記 (3) - 事件(Event)處理
- jQuery 學習心得筆記 (4) - Ajax (上)
- jQuery 學習心得筆記 (5) - Ajax (下)
- jQuery 學習心得筆記 (6) — 操作 DOM 物件
- jQuery 學習心得筆記 (7) — 擴充 jQuery
- 中文書籍:網頁設計?愛上jQuery
- API 說明:Visual jQuery中文版(簡)
- 使用 jQuery 簡化 Ajax 開發(簡)
- jQuery中文入門指南,翻譯加實例,jQuery的起點教程(簡)
- jQuery入門簡介(簡)
jQuery-PHP
jQuery 特效實例
Attachments (2)
-
js_framework_trends.png
(71.6 KB) -
added by jazz 17 years ago.
Javascript Framework 趨勢
-
js_vs_flex.png
(72.6 KB) -
added by jazz 17 years ago.
Javascript Framework 與 Flex 的比較趨勢
Download all attachments as: .zip